
At-a-Glance
As part of a UX/UI bootcamp, I worked on the design of PlayBookie — an online bookstore app focused on personalised discovery, audio integration, and subscription management.
Timeline
Five Months
My role
UX/UI Design
Platform
Figma
Problem
PlayBookie, a digital bookstore app, is looking to reinvent its user experience to stay competitive in a growing market. The current app lacks key features that modern users expect — including the ability to share book playlists, manage subscriptions easily, and discover new titles.
Solution
During my five months in bootcamp the challenge was to redesign the app to support these new features while ensuring a seamless, engaging, and user-friendly experience.
Process
For the PlayBookie online bookstore app, I followed the Design Thinking process to ensure a user-centered and iterative approach
User discovery
To understand who the users are, what they need, their pain points, behaviours, motivations, and goals. I conducted surveys, interviews and observed users from 20 to 45 to find out their experience on using online bookstores and audio.
Results Founds
User Personas
Based on my user research, I created two personas to represent our target users and to ensure the app met their needs and expectations.
User Flow Diagrams
I created a user flow to show the path a user takes when using the app.
Paper First
At the early stage of the project, my team and I used FigJam to collaboratively sketch low-fidelity wireframes. This helped us quickly visualise the app’s structure and align on key features before moving into digital prototyping.
Low- Fidelity
To quickly explore layout ideas and user flows, I created a low-fidelity prototype using wireframes. This early version of the app focused on structure and functionality rather than visual design.
High – Fidelity
After validating the core structure with the low-fidelity wireframes, I created a high-fidelity prototype in Figma that reflected the final look and feel of the app.
User Testing
Once the high-fidelity prototype was complete. I ran a few usability tests to gather user feedback and refine the product. The size of the font was small, so I decided to change the font size after receiving feedback.
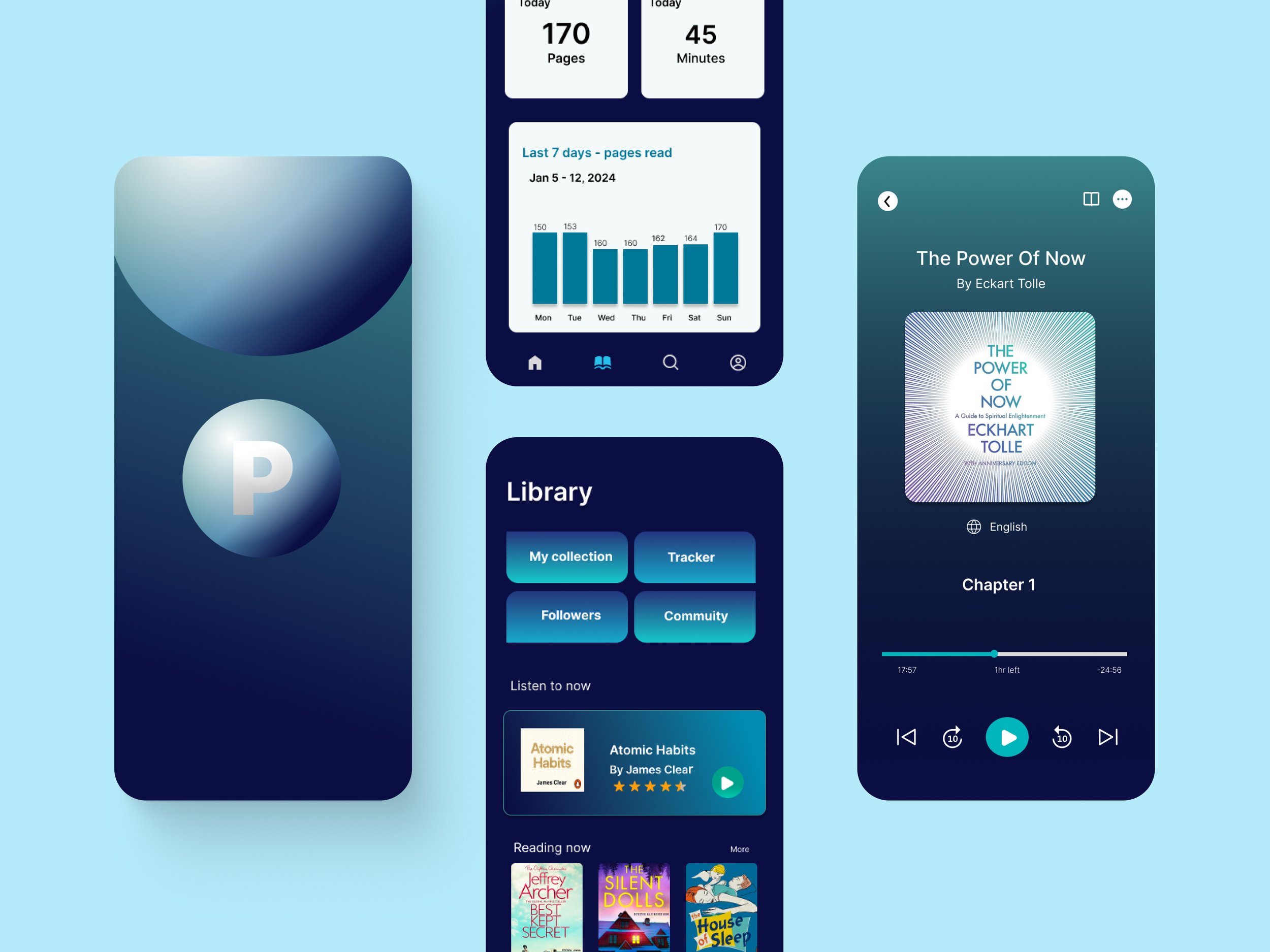
Final Design
Here is the final designs after the feedback I received.
What I Learned
Teamwork is dream work, and it’s so important to capture everything the user needs in a product.












